Web design, Design System
Swimm
Intro
Swimm is a software development company that helps engineering teams sync with code by integrating Continuous Documentation into the development workflow. Series A US$ 27.6M.
Project Overview
Swimm wants to build marketing landing pages to market their products. They were looking for a user experience designer who can help them to develop a visual system and build a marketing site to show to the investors. This is the first time Swimm has taken a comprehensive approach to its visual identity – bringing its products, digital experience, and marketing together visually as part of the same system.
Deliverables
Design system, landing page, about us page, blog page, career page, animated product gifs, company brochure, and social media banners for Linkedin and Facebook.
Role: Lead designer
Time frame: April, 2020 - August, 2020
Tools: Sketch, Keynote
Sprint 1
Define look and feel
The first sprint of the project is to define the visual style for the brand. The goal is to help Swimm to find its brand voice and visual identity so we have a solid foundation to build everything around it.
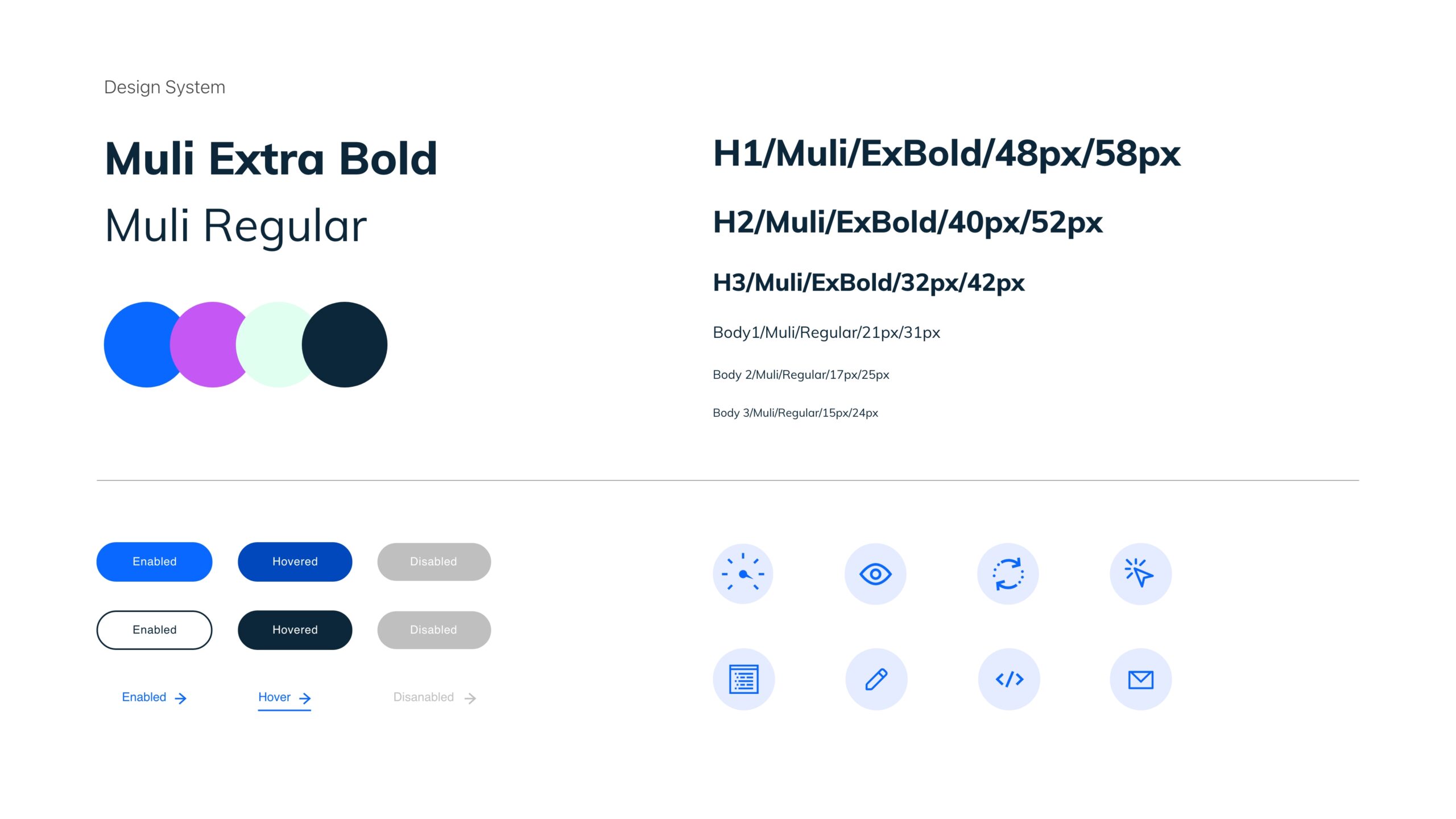
I need to understand the brand, the vision, and build a design concept around it. All I provided was a logo and a loose color palette and I was told to be creative and go beyond what was given. At the first round of review, I presented 3 mood boards with distinct look and feel so that I can get an idea of the client's preference and narrow it down to one direction. Based on the feedback received from mood boards, I created a UX starter kit which includes primary colors, fonts, button styles, formfields - for just enough for us to get started with landing page design.


Sprint 2
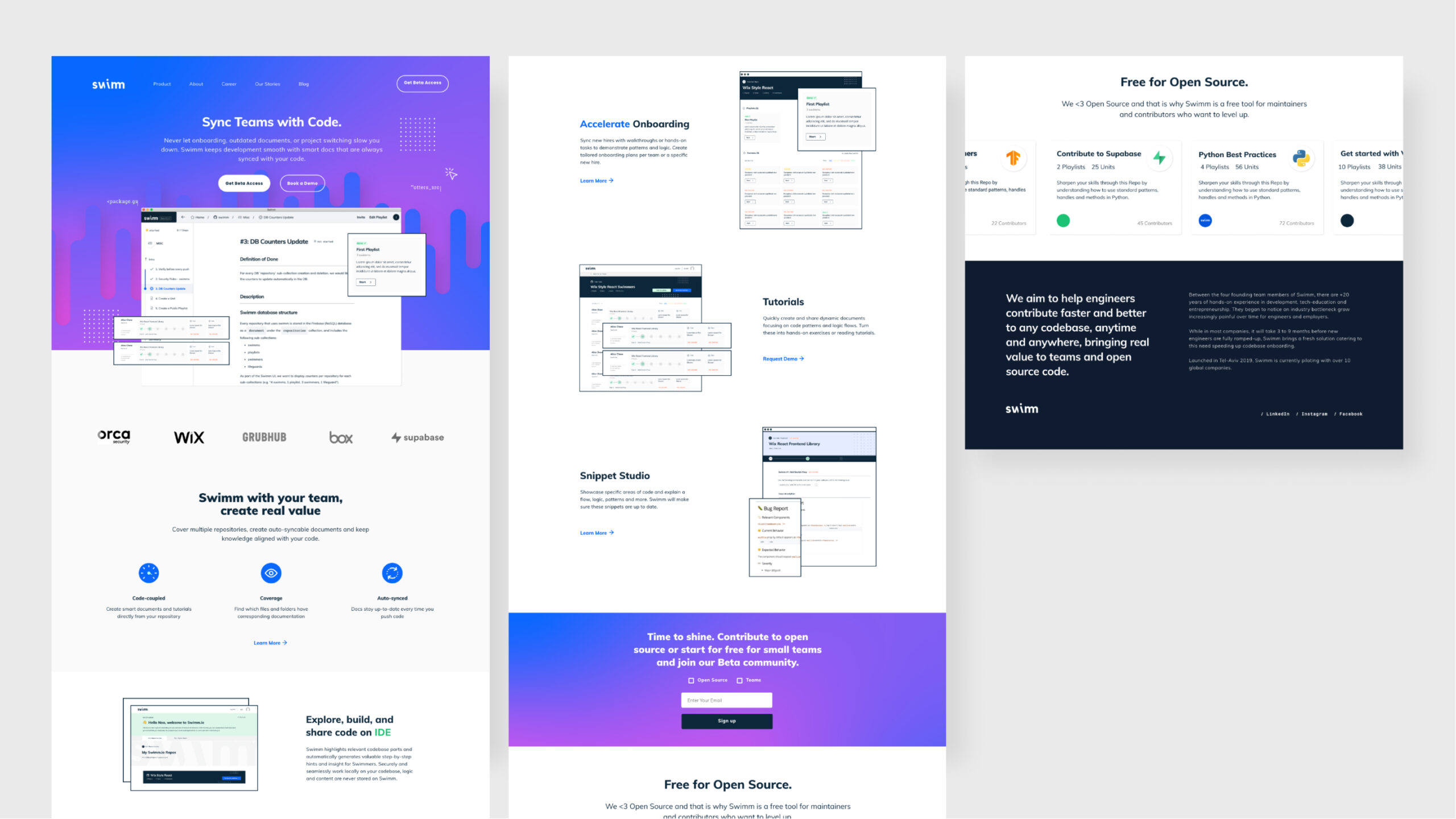
Landing page design
The second sprint is to create the landing page for Swimm. The goal is to design a one-pager that sells the product to both investors and users. I was provided with a very rough structure and content of the page in a word document and had to start on visual explorations with placeholder text and assets. I worked with the Head of Marketing Chen Mor Veiber to gather the key requirements of the page, so that the design accounts for all the user needs and actions.
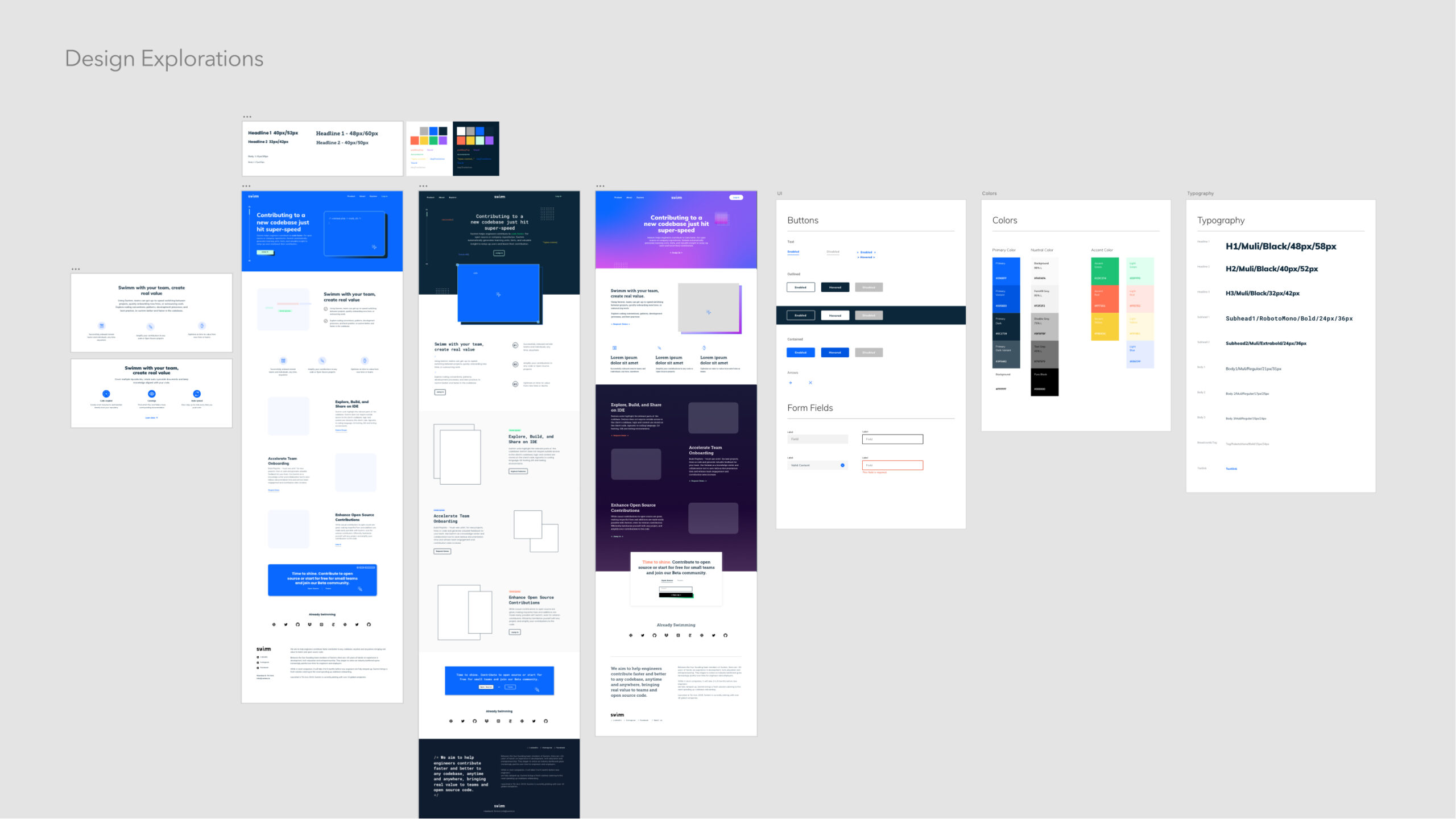
I presented 3 iterations of a homepage with different layout templates and provided design iterations for each component. I also continued to push and refine the visual system and build out a library with multiple interaction states. Swimm loved all the explorations and it was a hard pick for them.



Sprint 3
Secondary landing pages
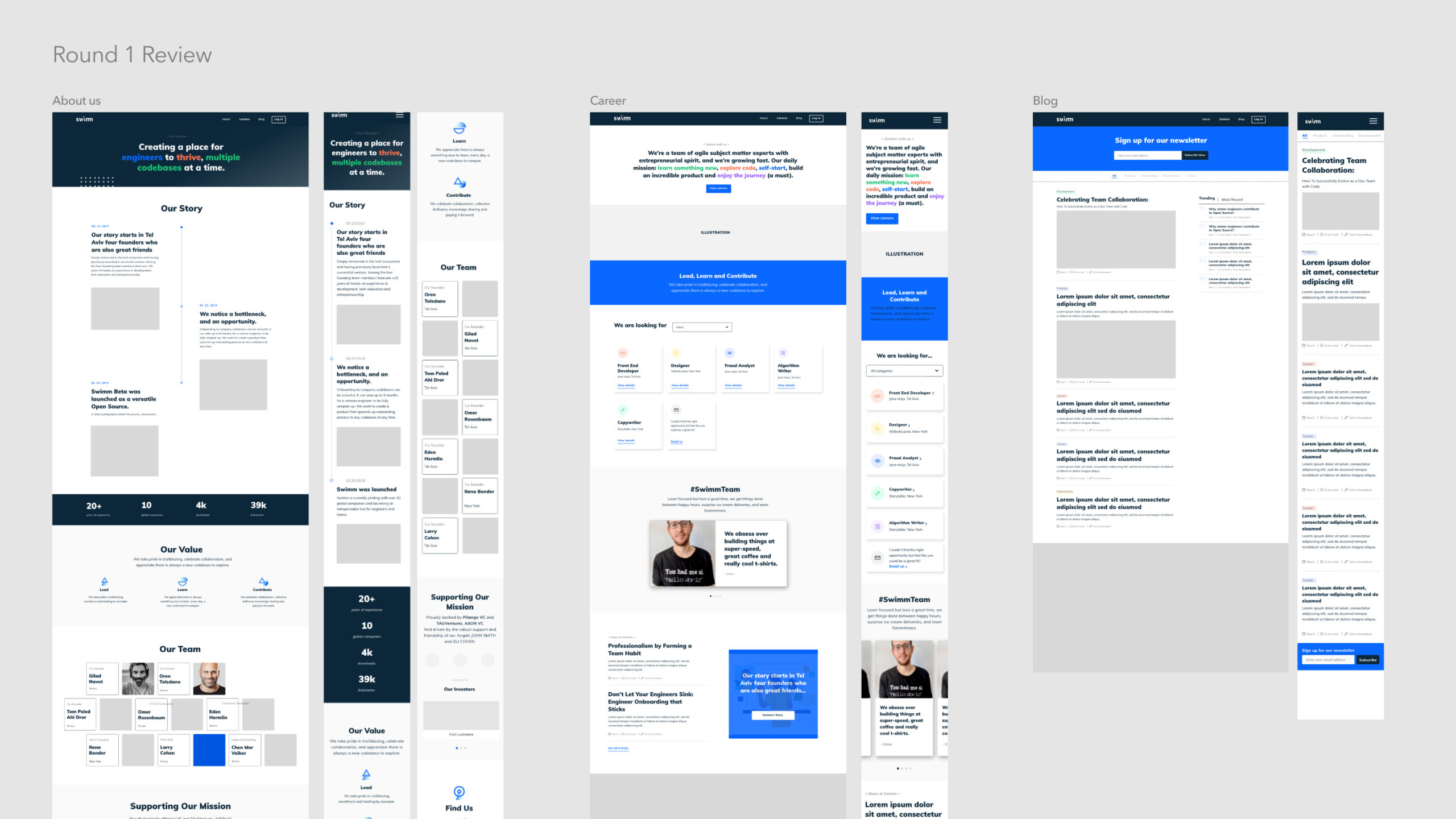
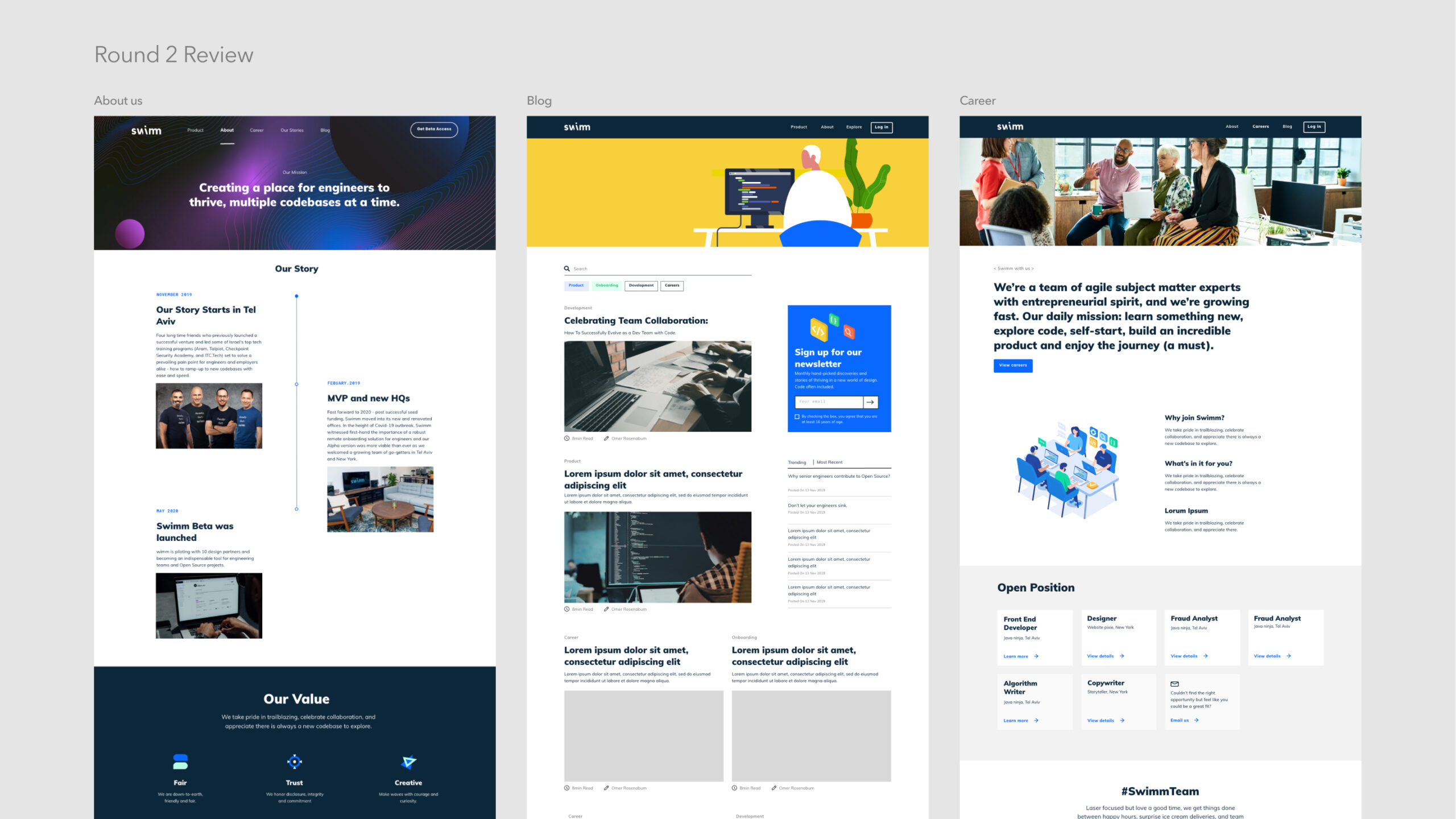
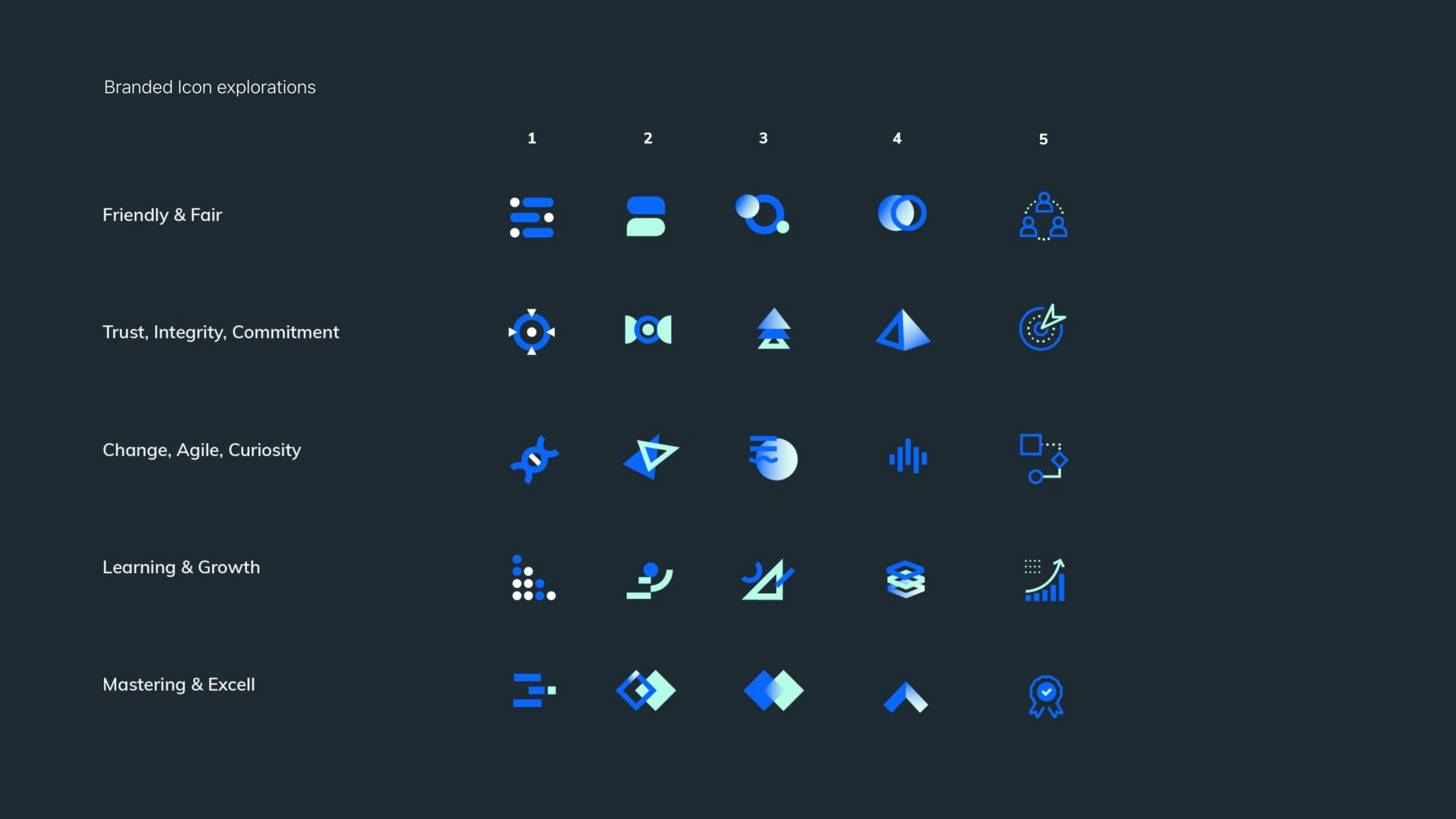
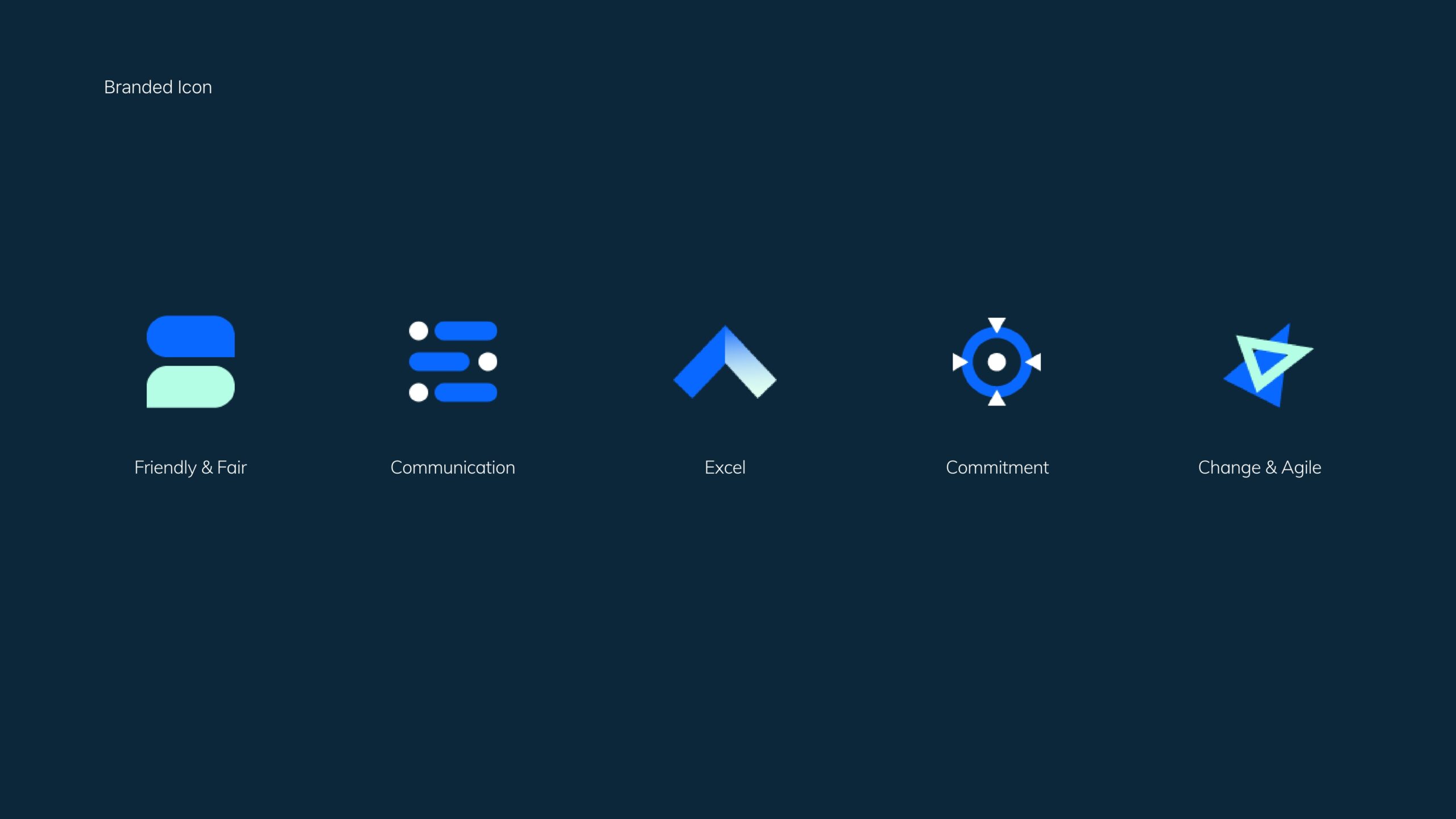
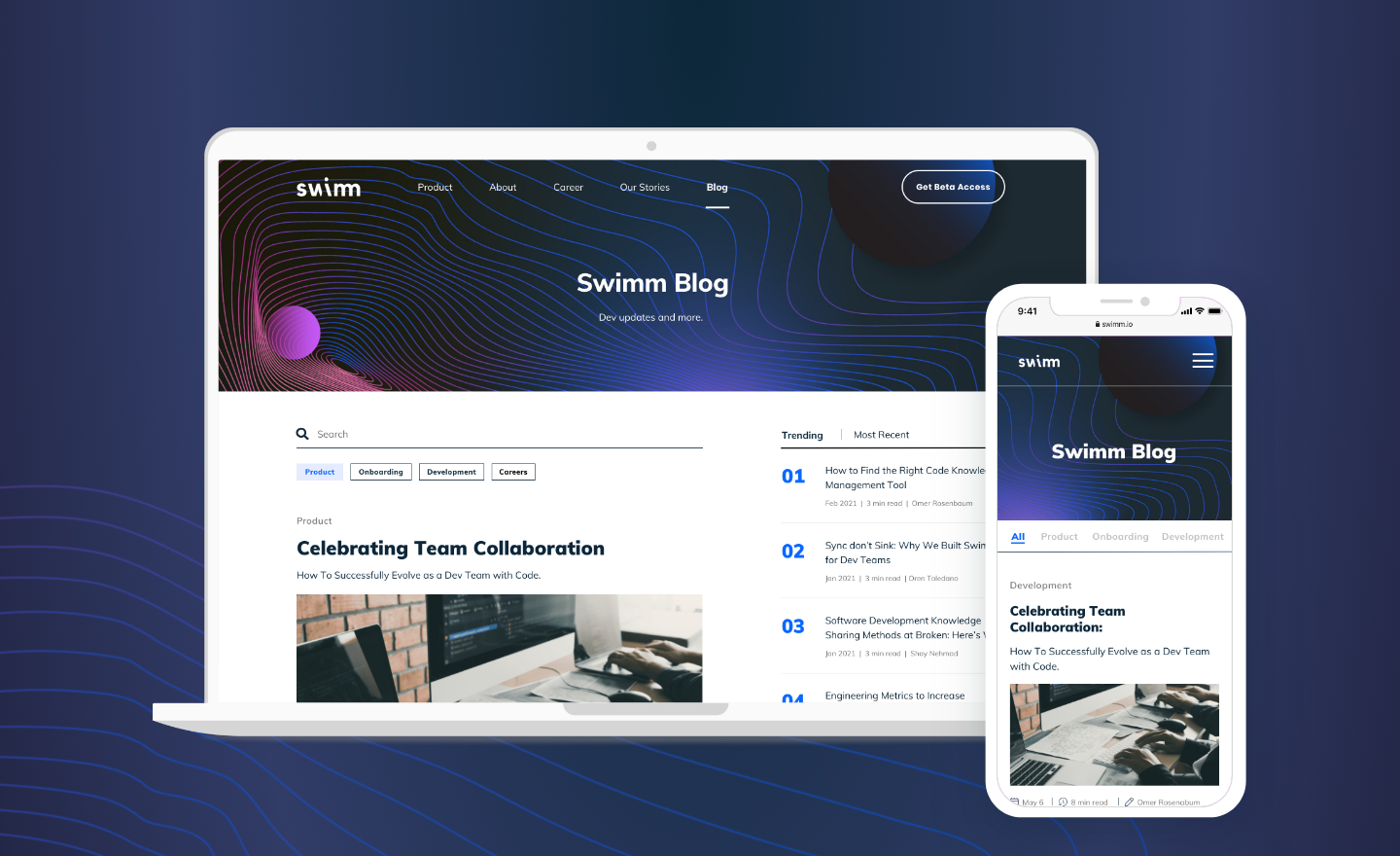
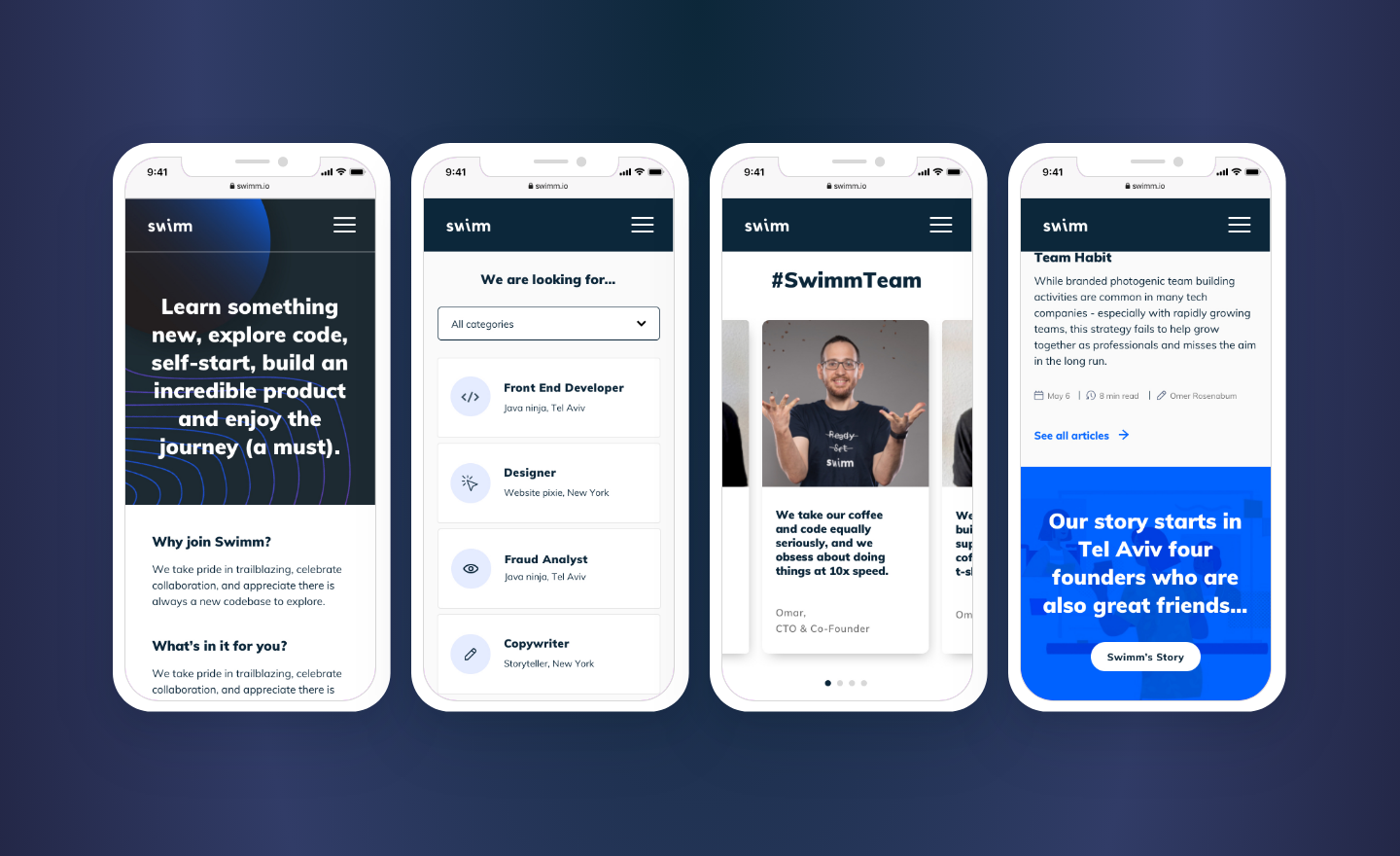
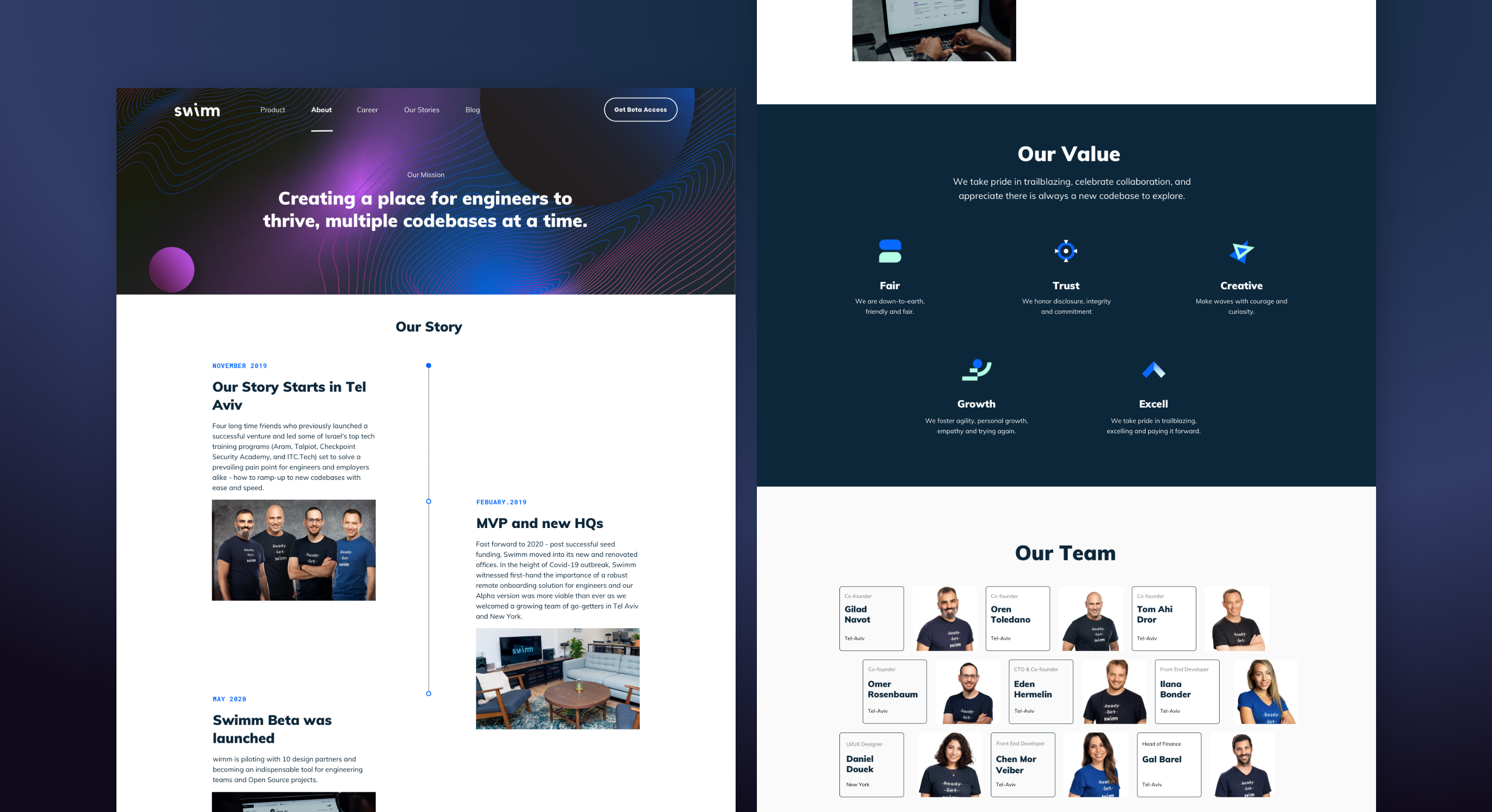
The third sprint is to build out secondary landing pages, which includes About us, Career page, and Blog page. I was provided with a list of requirements for each page and started the design from scratch. As more content types are thrown into the mix, I need to identify the areas we haven't touched on or thought through, such as the photography style for the brand. Do we want to try an illustration style if we don’t have the perfect photos? Do we want to create a set of branded icons that is unique to the brand?
One of the biggest challenges is definitely working with imperfect information and constantly checking feasibility with the Client. I presented high fidelity wireframes for Round 1 Review and revised designs for Round 2 Review. This sprint is a continuation of exploring visual styles, building UX patterns within components.







Sprint 4
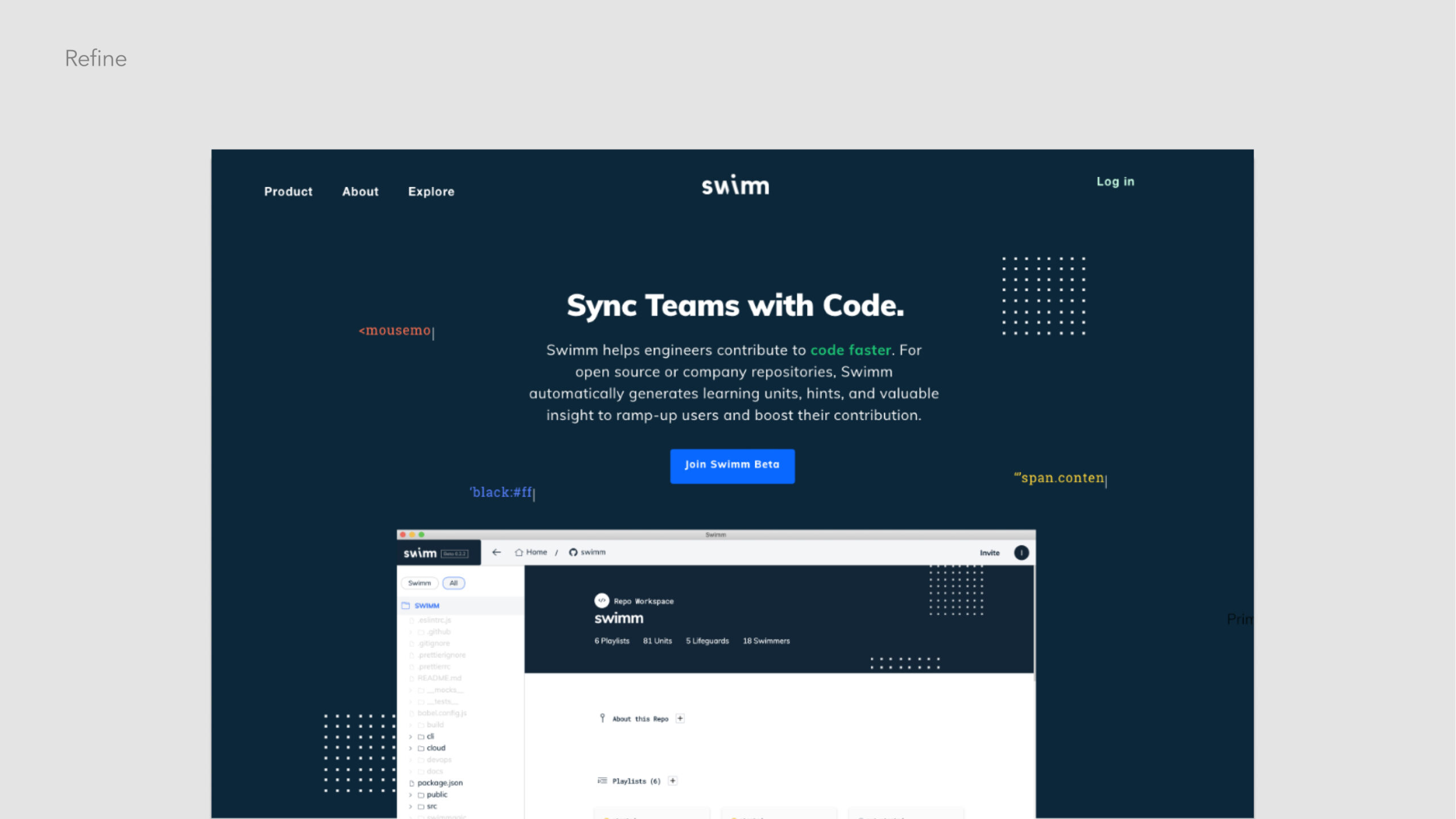
Refine
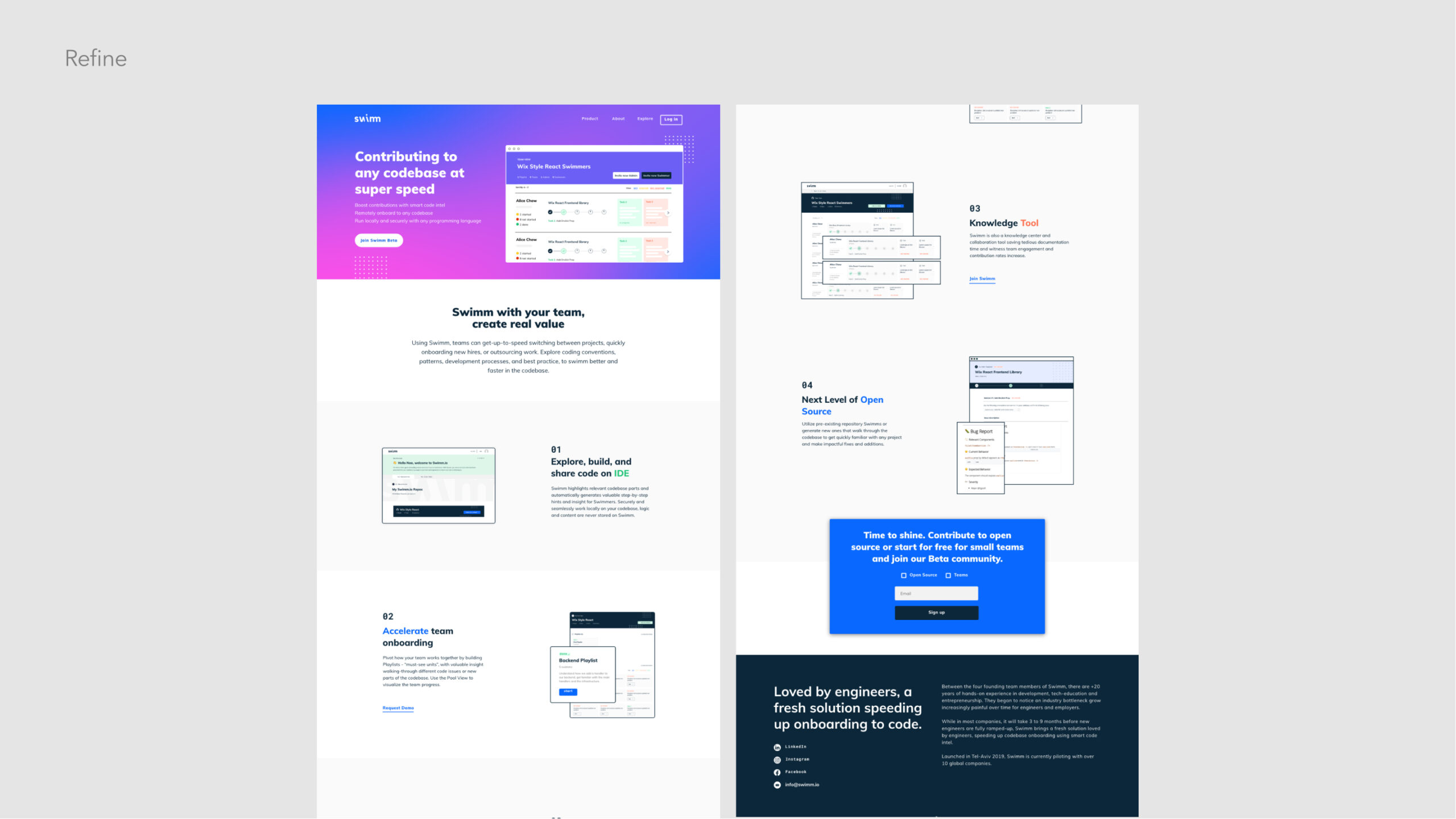
The last sprint of the project is to refine all the designs with updated product assets and content. I created visuals for each product offerings on the homepage which brought the homepage to life. I also designed the sign up screen to ensure that we provide users a continuous and consistent experience throughout.
At the end of the sprint I was asked to design a company brochure. It was just a design exercise for me at that stage. I made sure that the brand style came across in a print collateral.

Additional request
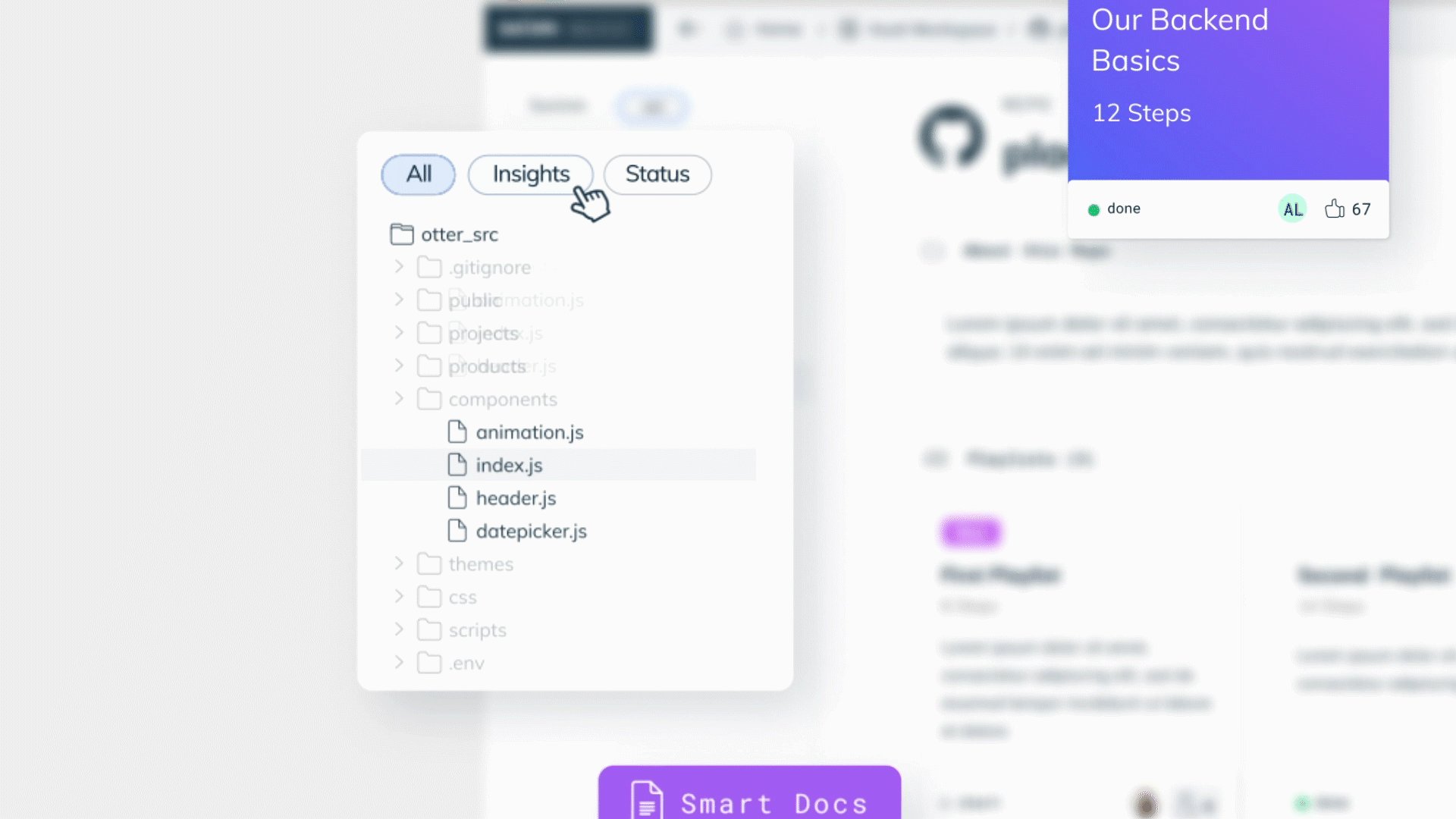
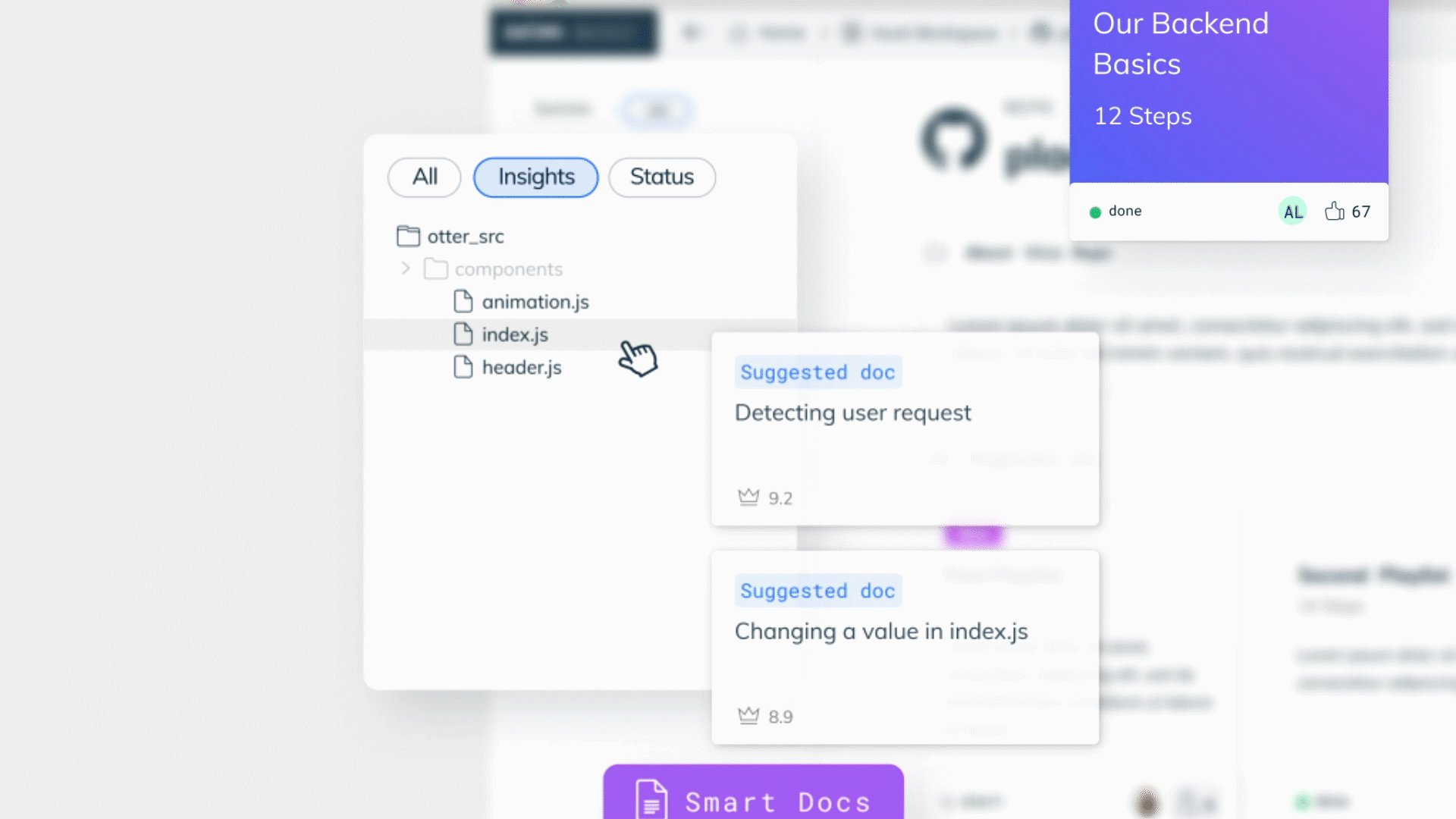
Animated Gifs
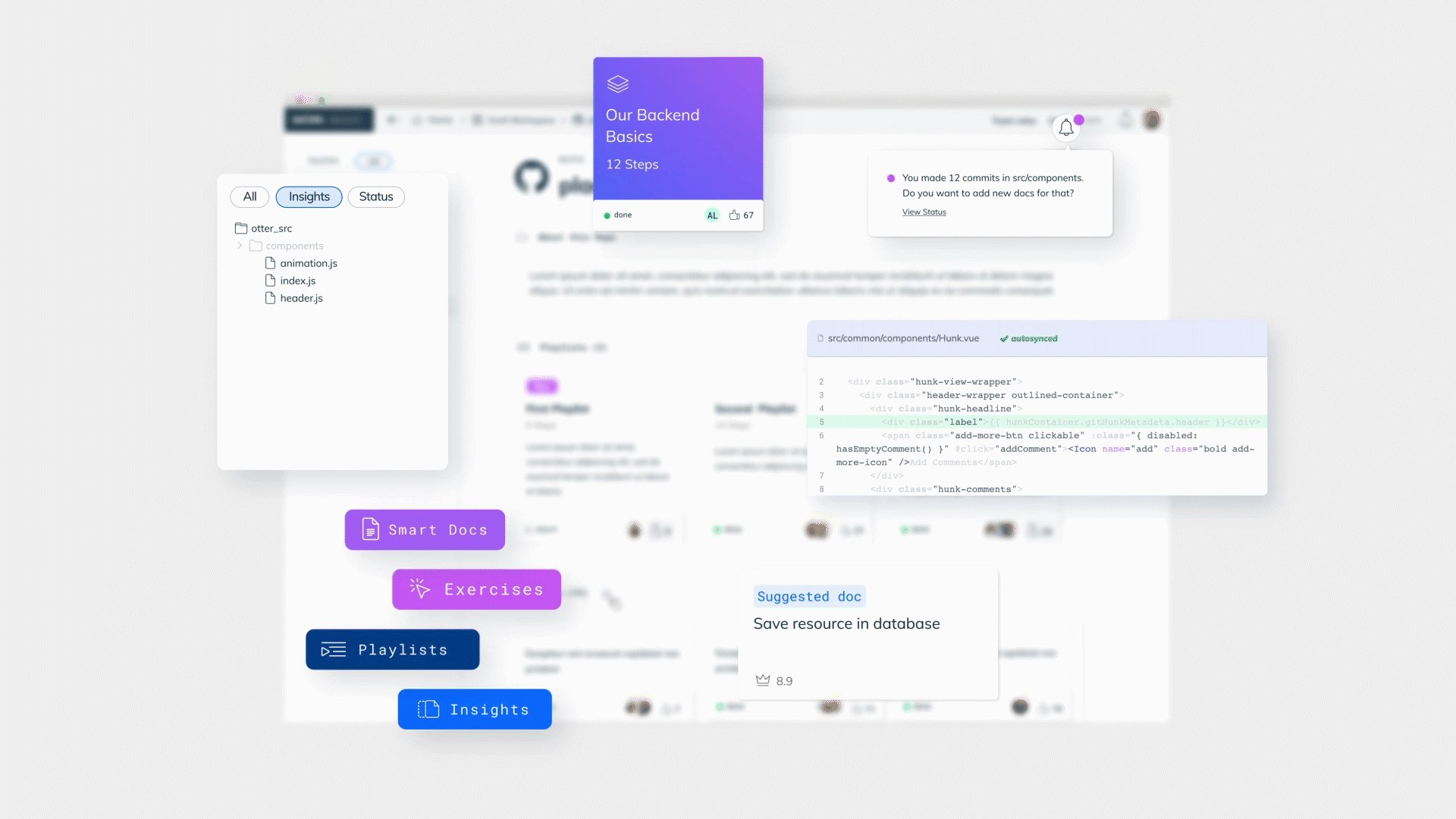
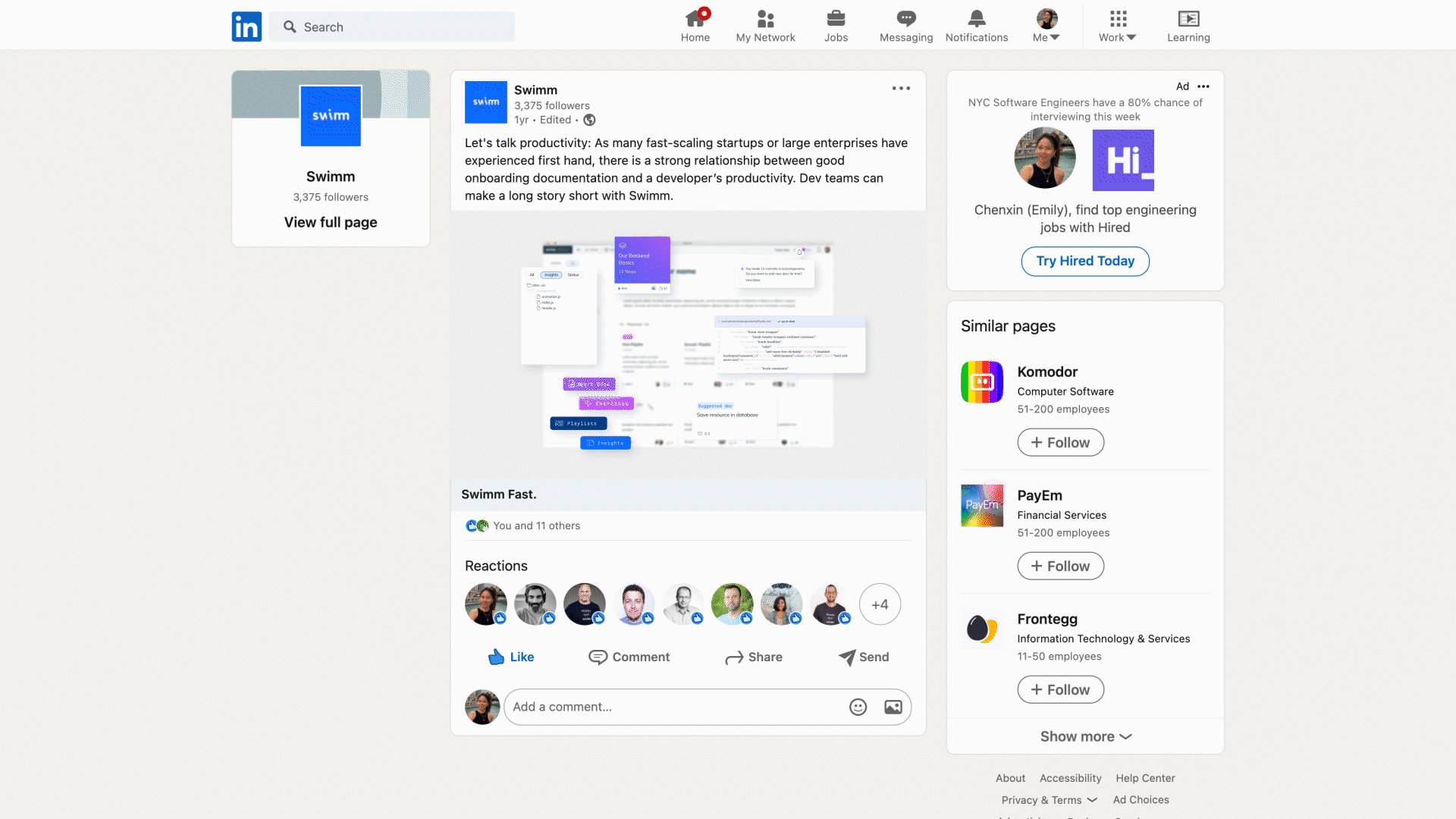
After 6 months, Swimm came back to me with another task to create animated product gifs for marketing purposes. Essentially there are two types of product gifs they need: one is a type-driven piece that simply sells the product benefits through moving texts, the second one is a more product focused piece that demonstrates simple animation of the product's user interface. I was provided with initial ideas, product interfaces, and sample works to reference. I created and delivered 6 animations in total. Swimm is very happy with the animations and posted on Linkedin soon after.





Summary
This is one of the solo projects that I’m super proud of. I was able to create things from scratch and deliver high fidelity design work for the client's tech team to build it. If I had more time or the resources, I would ask to work directly with engineers to ensure the build of each component. Swimm took what I delivered and went beyond. Two years later, they are still constantly refreshing contents and trying new layouts. Check out their site at https://swimm.io/.
Other Works

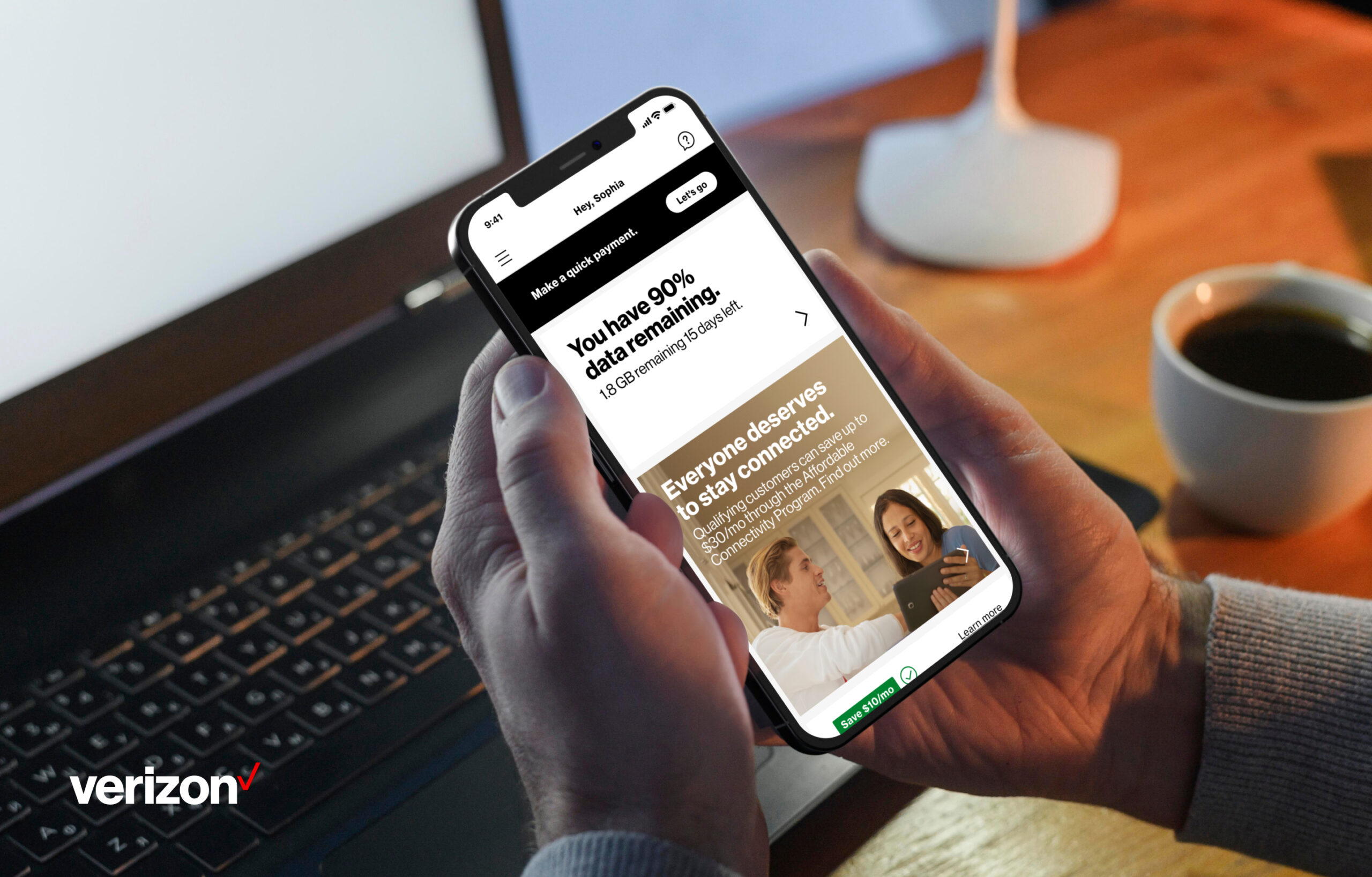
Verizon Pricing RefreshUX Design, Agency work

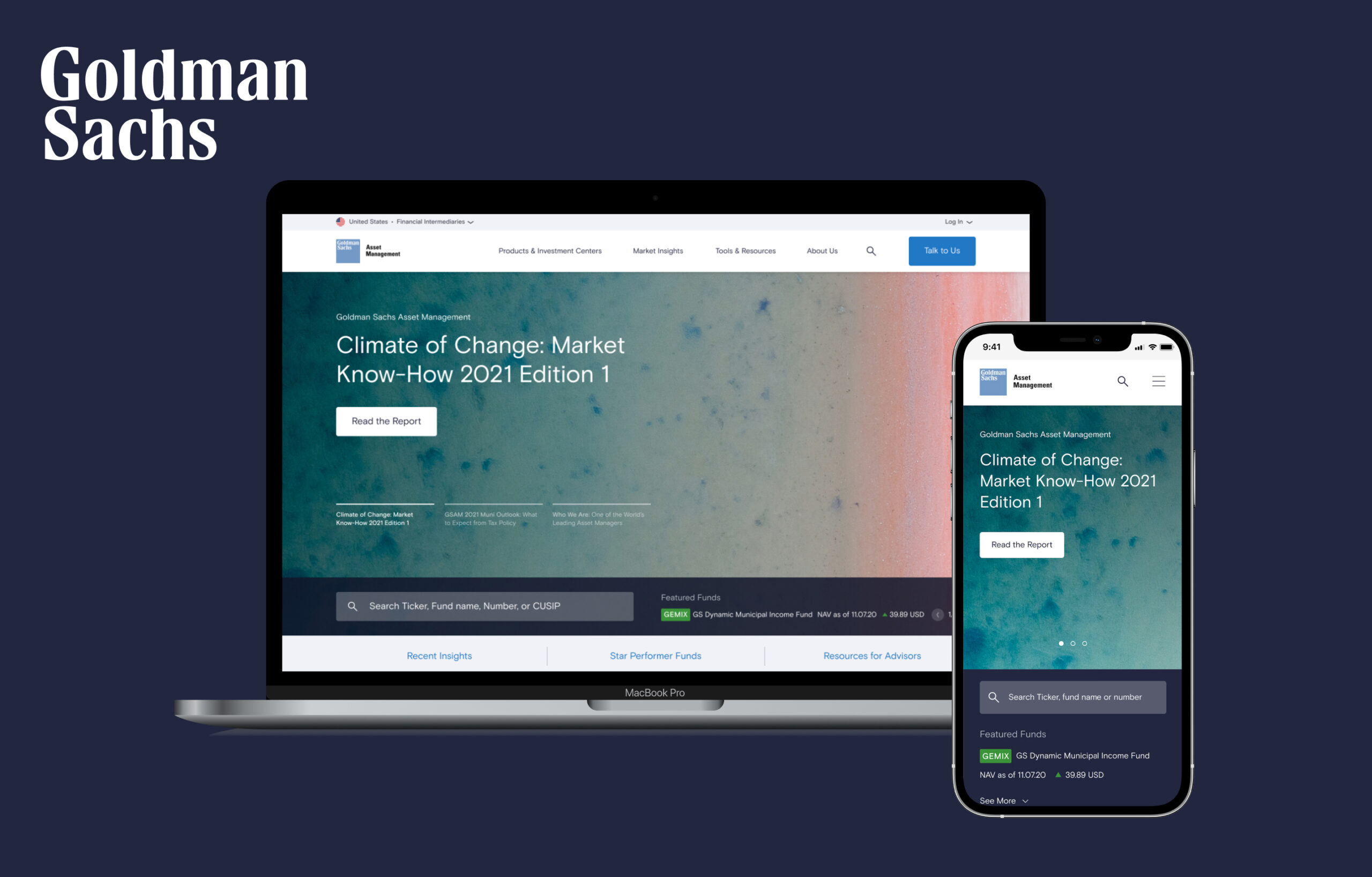
Goldman SachsUX Design, Agency work

Affordable Connectivity ProgramUX Design, Agency work

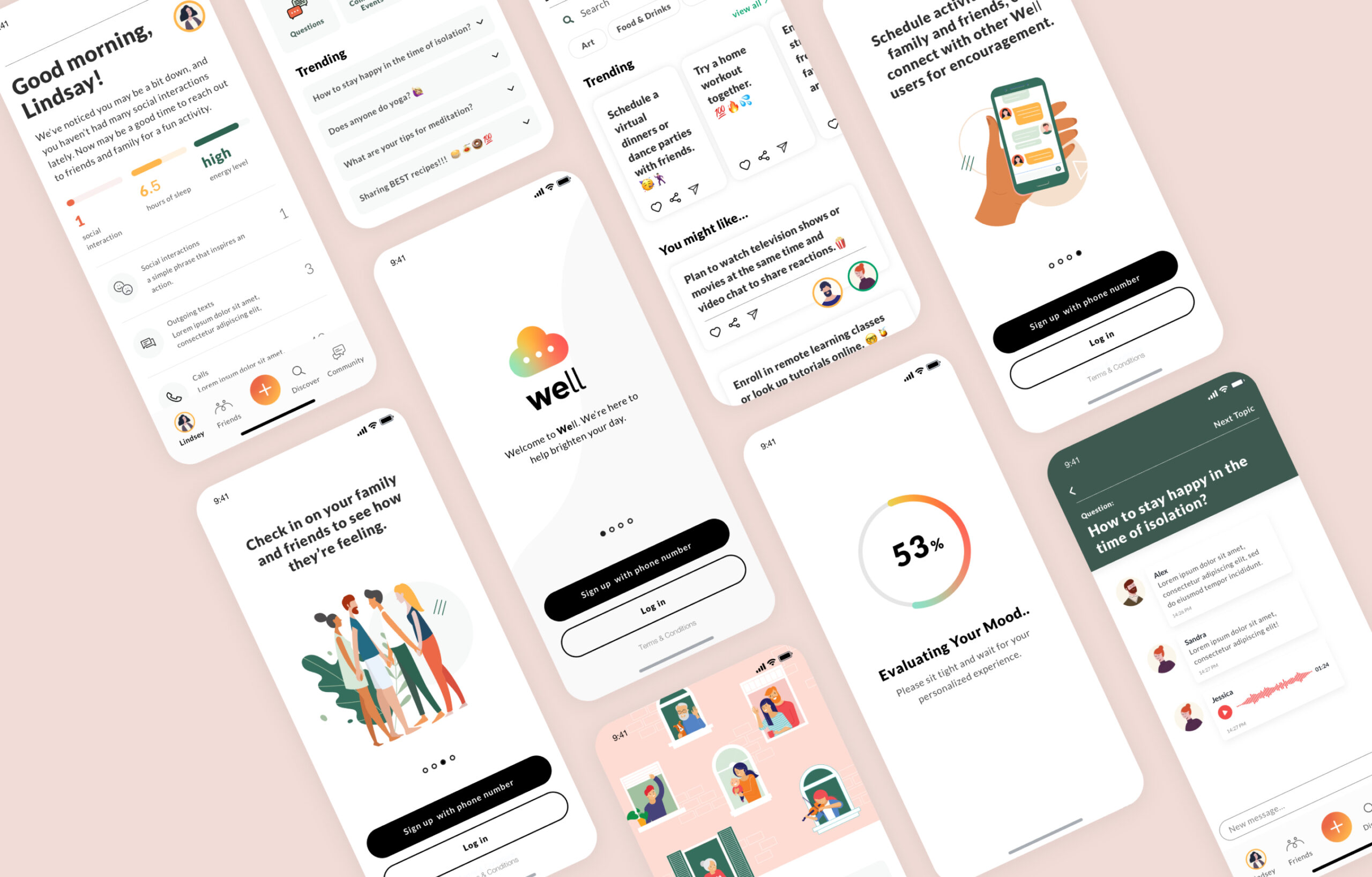
Well Mobile AppUX Design, Passion project
Self TrackingUX Design, Student Project

Logo AnimationMotion Design

ItalkBB TVMotion Design, Visual Design
Do not hesitate to contact me to discuss a possible project or just to learn more about my work.
Contact
empandesign@gmail.com
713-261-5605
Social